reactjs
just the ui
virtual dom
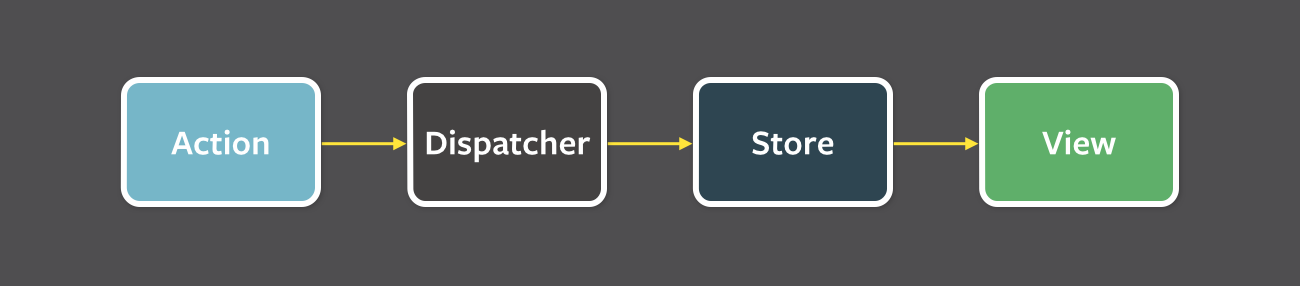
data flow
jsx : xml과 비슷한 js확장문법. react를 위해 꼭 사용할 필요는 없지만 추천. attr를 가진 트리구조로 정의가능한 익숙한 문법이기 때문.
flux : facebook에서 client-side-web-application을 만들기 위해 사용하는 어플리케이션 아키텍쳐.
핵심 세가지 : dispatcher(흐름관리), stores, view

dispatcher : 데이터 흐름관리, store의 콜백 등록하고 action과 store에 배분해주는 간단한 작동.
stores : 어플리케이션의 상태와 로직 포함, 전통 mvc모델과 비슷하지만, 어플리케이션내의 개별적인 도메인에서 어플리케이션의 상태를 관리
view : 읽어봤는데 잘 모르겠음 sencha touch가 생각남. (관련글 : http://funnygangstar.tistory.com/entry/%ED%95%98%EC%9D%B4%EB%B8%8C%EB%A6%AC%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%A0%84%EB%9E%B5-%E2%80%93-%EB%91%90-%EB%B2%88%EC%A7%B8-%EC%9D%B4%EC%95%BC%EA%B8%B0-React-Backbone)
http://haruair.github.io/flux/docs/todo-list.html(번역본 : http://haruair.github.io/flux/docs/overview.html#content)
