맥쓰다가 데탑에서 작업하려니...
루비 설치 : http://rubyinstaller.org/downloads/
요기서 인스톨러 다운받고 체크박스에 모두 체크
그리고 바로 sass설치하면 오류남...
아래처럼 빨간 밑줄 처럼 해주면
설치 끝.
맥쓰다가 데탑에서 작업하려니...
루비 설치 : http://rubyinstaller.org/downloads/
요기서 인스톨러 다운받고 체크박스에 모두 체크
그리고 바로 sass설치하면 오류남...
아래처럼 빨간 밑줄 처럼 해주면
설치 끝.
localstorage :
만료시점이 없음.
영구적으로 보관,
도메인마다 별도로 로컬스토리지 생성.
window.localStorage라는 컬렉션을 통해 저장되고 조회됨.
sessionStorage :
window.localStroage와 유사. 하지만 페이지 세션이 종료 되면 바로 제거됨,
브라우져별로 다르면 서로 다른영역. 브라우져가 다르면,
webstorage는 클라이언트에서 값을 수정할 수 있다.
cookie
한사이트에 max 20개, 쿠키 한개에 4kb, 만료일자 지정해야함.
limit에 관한 이야기
http://www.html5rocks.com/ko/tutorials/offline/quota-research/
http://stackoverflow.com/questions/2989284/what-is-the-max-size-of-localstorage-values
webstorage에 관한 글
https://developer.mozilla.org/ko/docs/Web/API/Window/sessionStorage
http://youngwonjang.github.io/2015/03/08/web-storage-post.html
쿠키 : http프로토콜의 헤더에 포함된다.
고로 계속 통신이 됨.
cookie와 localstorage에 대해검색하니 jwt이야기가 나옴.
울팀 곽오나시님이 발표해주셨었는데 좀더 물어봐야겠다.
localstorage limit, 리밋확인가능
https://arty.name/localstorage.html
http://demo.agektmr.com/storage/
브라우저별 localstorage limit
mobile browser
브라우져 |
chrome |
android browser |
firefox |
ios safari |
|
version |
40 |
4.3 |
34 |
6-8 |
|
space available |
10MB |
2MB |
10MB |
5MB |
|
desktop browser
브라우져 | chrome | opera | firefox | safari | IE |
version | 40 | 27 | 34 | 6-8 | 9- |
space available | 10MB | 10MB | 10MB | 5MB | 10MB |
(참고 : http://www.sitepoint.com/html5-local-storage-revisited/)
10mb인듯
음.
nodejs가 여기저기 글로벌하게 설치 된것 sudo를 통해서 강제로 설치 된것
모르겠다.
일단 삭제
http://stackoverflow.com/questions/9044788/how-do-i-uninstall-nodejs-installed-from-pkg-mac-os-x
lsbom -f -l -s -pf /var/db/receipts/org.nodejs.pkg.bom \
| while read i; do
sudo rm /usr/local/${i}
done
sudo rm -rf /usr/local/lib/node \
/usr/local/lib/node_modules \
/var/db/receipts/org.nodejs.*npm삭제
https://docs.npmjs.com/misc/removing-npm
sudo npm uninstall npm -gsudo make uninstall
reactjs
just the ui
virtual dom
data flow
jsx : xml과 비슷한 js확장문법. react를 위해 꼭 사용할 필요는 없지만 추천. attr를 가진 트리구조로 정의가능한 익숙한 문법이기 때문.
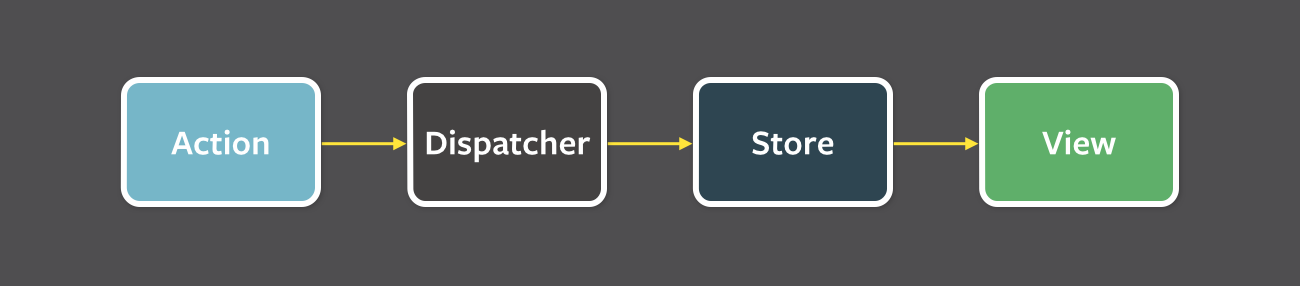
flux : facebook에서 client-side-web-application을 만들기 위해 사용하는 어플리케이션 아키텍쳐.
핵심 세가지 : dispatcher(흐름관리), stores, view

dispatcher : 데이터 흐름관리, store의 콜백 등록하고 action과 store에 배분해주는 간단한 작동.
stores : 어플리케이션의 상태와 로직 포함, 전통 mvc모델과 비슷하지만, 어플리케이션내의 개별적인 도메인에서 어플리케이션의 상태를 관리
view : 읽어봤는데 잘 모르겠음 sencha touch가 생각남. (관련글 : http://funnygangstar.tistory.com/entry/%ED%95%98%EC%9D%B4%EB%B8%8C%EB%A6%AC%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%A0%84%EB%9E%B5-%E2%80%93-%EB%91%90-%EB%B2%88%EC%A7%B8-%EC%9D%B4%EC%95%BC%EA%B8%B0-React-Backbone)
http://haruair.github.io/flux/docs/todo-list.html(번역본 : http://haruair.github.io/flux/docs/overview.html#content)